Blog, Thủ thuật Wordpress
Hướng dẫn tạo các nút Call to Action trên giao diện mobile bằng theme Flatsome
Bài viết hướng dẫn thêm các nút Call to Action ở dưới chân trang trên giao diện mobile không dùng plugin bằng theme Flatsome
Xem thêm: Hướng dẫn sử dụng theme Flatsome từ cơ bản đến nâng cao
Code chèn nút Chat Facebook và gọi ngay
Bước 1: Chèn code HTML và CSS vào Footer Scripts
Trước tiên, bạn nhìn lên thanh admin màu đen trên cùng của màn hình sẽ thấy logo và tên của theme Flatsome. Rê chuột vào chữ Flatsome để xem các tùy chọn, trong đó có Advanced (nâng cao), chọn tiếp Global Settings.
Tại mục Footer Scripts, bạn copy toàn bộ đoạn code này bỏ vô đó nhé!
<style>
.mobile-hotline{display:none}
.hotline {position: fixed;
left: 10px;
bottom: 10px;
z-index: 9000;
display: block;
background: #fac100;
color: red;
padding-top: 5px;padding-bottom:5px; padding-left:12px; padding-right: 12px;
border-radius: 99px;}
.hotline .hotline-number{font-size:20px; color: #b20000; font-weight: bold}
@media (max-width: 767px) {
.hotline{
display :none;
}
.mobile-hotline{display: block; bottom: 0; width: 100%; background:rgba(0,0,0,0.5); height: 60px; position: fixed; z-index:9999999}
.mobile-hotline .mobile-hotline-left{width: 45%; float: left; text-align: center; background: #00a502; margin-left: 10px; margin-right:5px; margin-top: 7px; height: 45px; border-radius: 4px}
.mobile-hotline .mobile-hotline-left a{color: white; line-height: 46px; font-size:16px; font-weight: bold}
.mobile-hotline .mobile-hotline-right{width: 45%; float: right; text-align: center; background: #fac100; margin-left: 5px; margin-right: 10px; margin-top: 7px; height: 45px; border-radius: 4px}
.mobile-hotline .mobile-hotline-right a{color: red; line-height: 46px; font-size: 16px; font-weight: bold}
}
</style>
<a href="tel:+84972939830"><div class="hotline">
<span class="before-hotline">Hotline:</span>
<span class="hotline-number">0972.939.830</span>
</div></a>
<div class="mobile-hotline">
<div class="mobile-hotline-left">
<a href="https://www.facebook.com/muathemewp" target="blank">Chat Facebook</a>
</div>
<div class="mobile-hotline-right"><a href="tel:+84888090898" target="blank">Gọi điện ngay</a></div>
</div>Trong đó, bạn chỉ việc thay số điện thoại và link chat Facebook thành của các bạn là được!
Giải thích một chút:
Bên trong cặp thẻ <style></style> là các tùy chỉnh css cho nó như màu sắc, bố cục, kích thước,… Mình gom tất cả css cho PC và mobile lại trong cặp thẻ <style> </style> nên các bạn cứ copy ném thẳng vào cùng đoạn HTML bên dưới, cùng vị trí là được.
Còn bạn nào sử dụng theme Flatsome mà muốn phân chia CSS cho PC và mobile riêng thì có thể làm như sau:
- Thêm CSS cho PC: copy đoạn CSS trong cặp thẻ <style></style> (không bao gồm @media{…}) vào Giao diện >Tùy chỉnh > Style > Custom CSS > Custom CSS
- Thêm CSS cho Mobile: copy đoạn CSS cho thiết bị di động (từ @media… tới hết đoạn CSS) vào Giao diện > Tùy chỉnh > Style > Custom CSS > Custom Mobile CSS.
Code nút Chat tư vấn và Gọi ngay
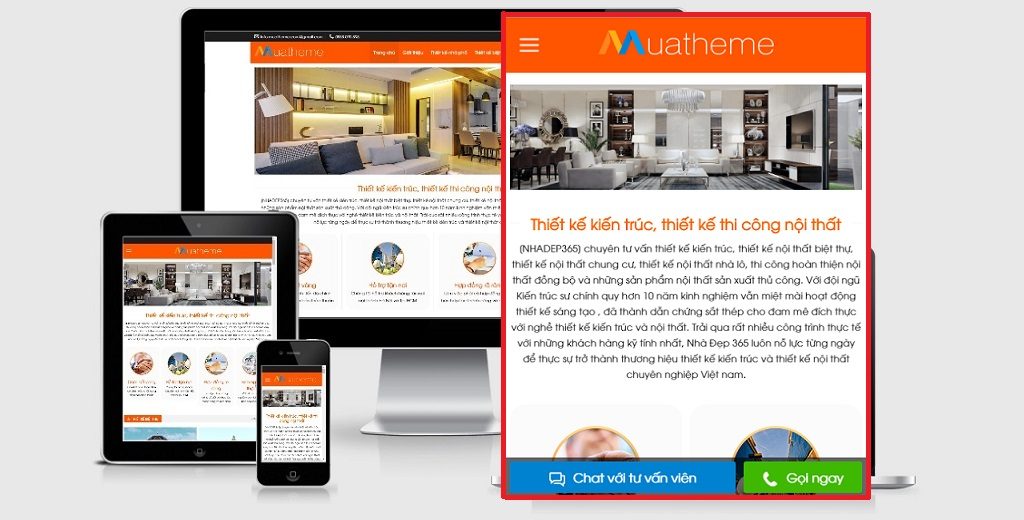
Đặc điểm của 2 nút này là mình chia 2 nút hơi lệch nhau một chút cho cảm giác lạ lạ và cũng rất đẹp. Thêm vào đó, bổ sung các icon phía trước label để nhìn trực quan hơn và sinh động hơn. Xem demo bằng mobile tại đây
Bước 1: Copy toàn bộ đoạn code dưới đây bỏ vào Flatsome > Advanced > Global settings > Footer Scripts
 Chèn nut call to action trong theme
Chèn nut call to action trong theme
<style>
.hotline-footer{display:none}
@media (max-width: 767px) {
.hotline-footer{display:block; position:fixed; bottom:0; width:100%; height:50px; z-index:99; background:rgba(0,0,0,0.6)}
.hotline-footer .left{ width: 65%;
float: left;
height: 100%;
color: white;
line-height: 43px;
text-align: center;}
.hotline-footer .right{ width: 35%;
float: right;
height: 100%;
line-height: 43px;
text-align: center;}.absolute-footer{font-size:13px}
.blog-single .large-9, .blog-single .large-3{ flex-basis: 100%;
max-width: 100%;}.blog-single .large-3{padding-left:15px; font-size:15px}
.blog-single .large-3 .widget-area .section4{display:none}.tin-tuc-section .cot1-2{display:none}.hotline-footer a{color:white}
.hotline-footer a{display:block;}.hotline-footer .left a{ background: #0082d0;
line-height: 40px;
margin: 5px;
border-radius: 3px;}.hotline-footer .right a{background: #3fb801;
line-height: 40px;
margin: 5px;
border-radius: 3px;}
.hotline-footer .left img, .hotline-footer .right img{width:30px; padding-right: 10px;}}
</style><div class="hotline-footer">
<div class="left">
<a href="https://www.facebook.com/muathemewp" ><img src="/wp-content/uploads/2018/11/icon.png"/>Chat với tư vấn viên</a>
</div>
<div class="right">
<a href="tel:0888090898"><img src="/wp-content/uploads/2018/11/phone-icon.png"/>Gọi ngay</a>
</div>
<div class="clearboth"></div>
</div>Bước 2: Tải về và upload các icon sau lên hosting của bạn
- Icon chat: https://muatheme.com/wp-content/uploads/2018/11/icon.png
- Icon điện thoại: https://muatheme.com/wp-content/uploads/2018/11/phone-icon.png
Để lấy link hình ảnh sau khi upload, các bạn vào Quản trị > Thư viện > Tải lên > chọn ảnh để tải lên > Sau đó copy URL của hình ảnh mới tải lên thay vào URL trong đoạn code của mình.
Bước 3: Thay đổi đường dẫn URL của hình ảnh trong đoạn code
Sau khi tải ảnh lên và copy được URL của hình ảnh rồi thì bạn thay thế URL đó vào đoạn code nhé, hình minh họa ở dưới sẽ giúp bạn hình dung dễ hơn.
Bước 4: Save all changes rồi trở ra xem trên di động để hưởng thành quả nhé các bạn. Các tùy chỉnh khác về màu sắc, font chữ, kích thước chữ các bạn có thể tự chỉnh sửa thêm cũng khá dễ dàng nhé!
Nguồn: https://giuseart.com